Login with Twitch
To enable Twitch Auth for your project, you need to set up a Twitch Application and add the Application OAuth credentials to your Supabase Dashboard.
Overview
Setting up Twitch logins for your application consists of 3 parts:
- Create and configure a Twitch Application Twitch Developer Console
- Add your Twitch OAuth Consumer keys to your Supabase Project
- Add the login code to your Supabase JS Client App
Steps
Access your Twitch Developer account
- Go to dev.twitch.tv.
- Click on
Log in with Twitchat the top right to log in. - If you have not already enabled 2-Factor Authentication for your Twitch Account, you will need to do that at Twitch Security Settings before you can continue.

- Once logged in, go to the Twitch Developer Console.

Find your callback URL
In the next step you require a callback URL, which looks like this:
https://<project-ref>.supabase.co/auth/v1/callback
- Go to your Supabase Project Dashboard.
- Click on the
Settingsicon at the bottom of the left sidebar. - Click on
APIin the list. - Under Config / URL you'll find your API URL, you can click
Copyto copy it to the clipboard. - Now just add
/auth/v1/callbackto the end of that to get your fullOAuth Redirect URI.
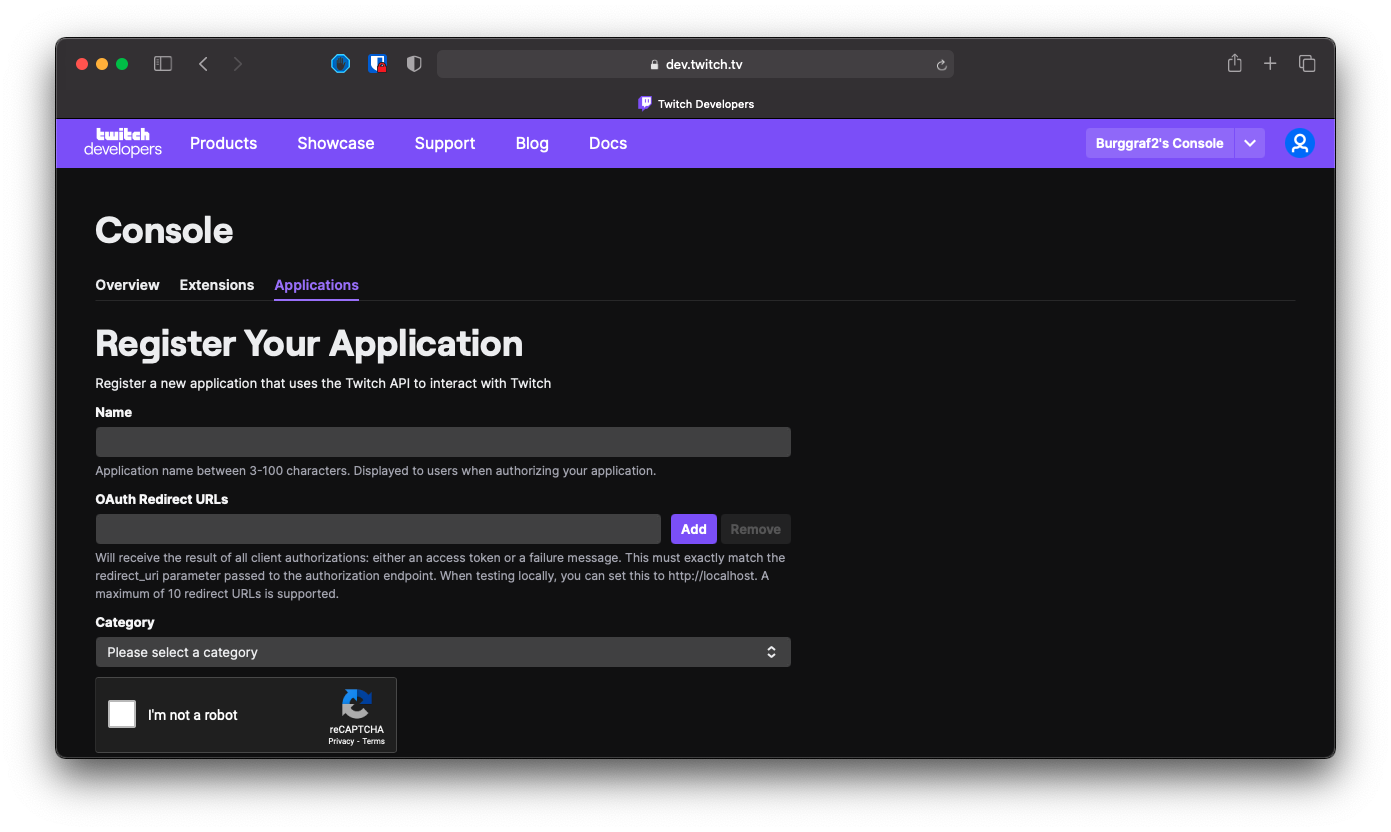
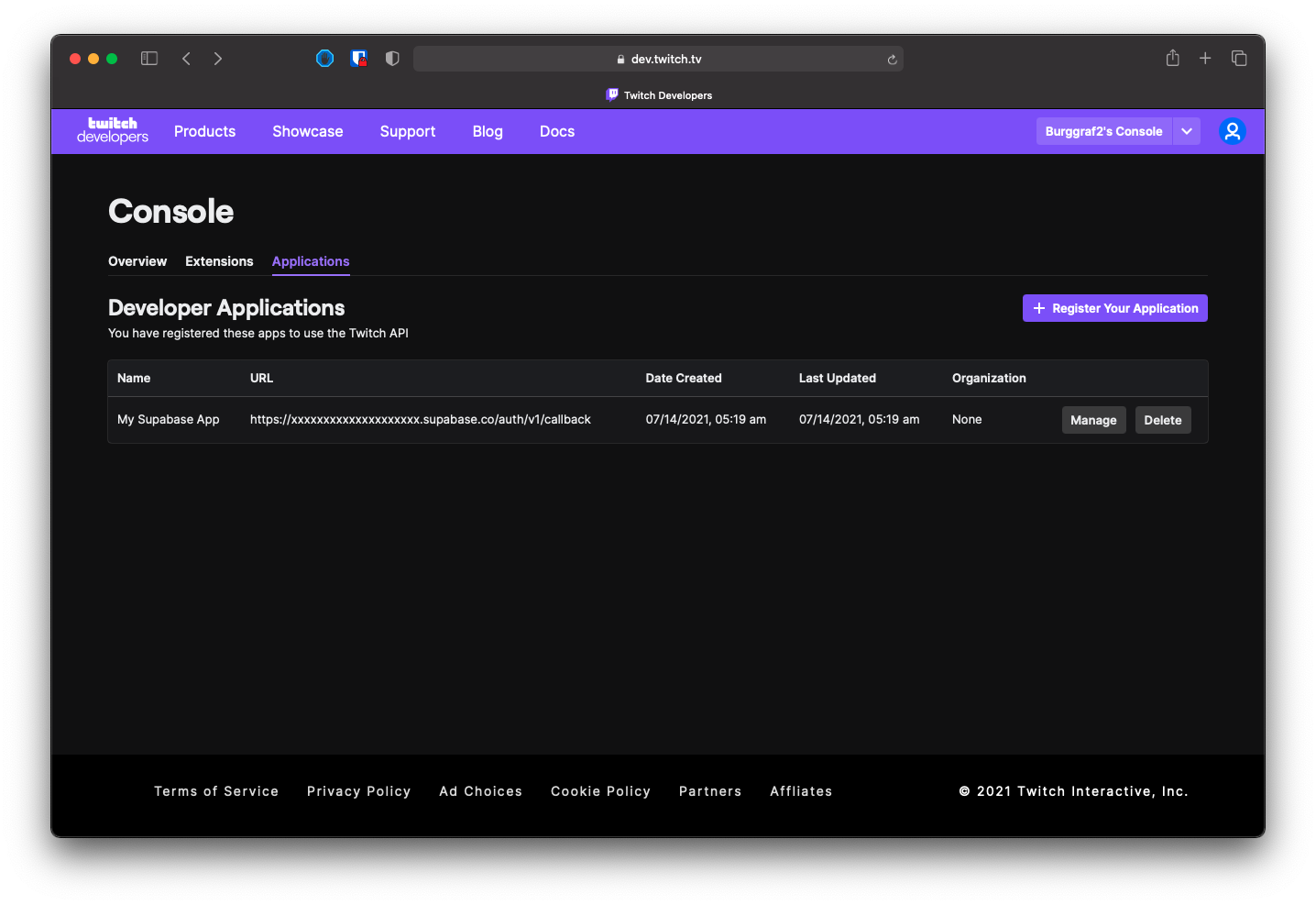
Create a Twitch Application

- Click on
+ Register Your Applicationat the top right.

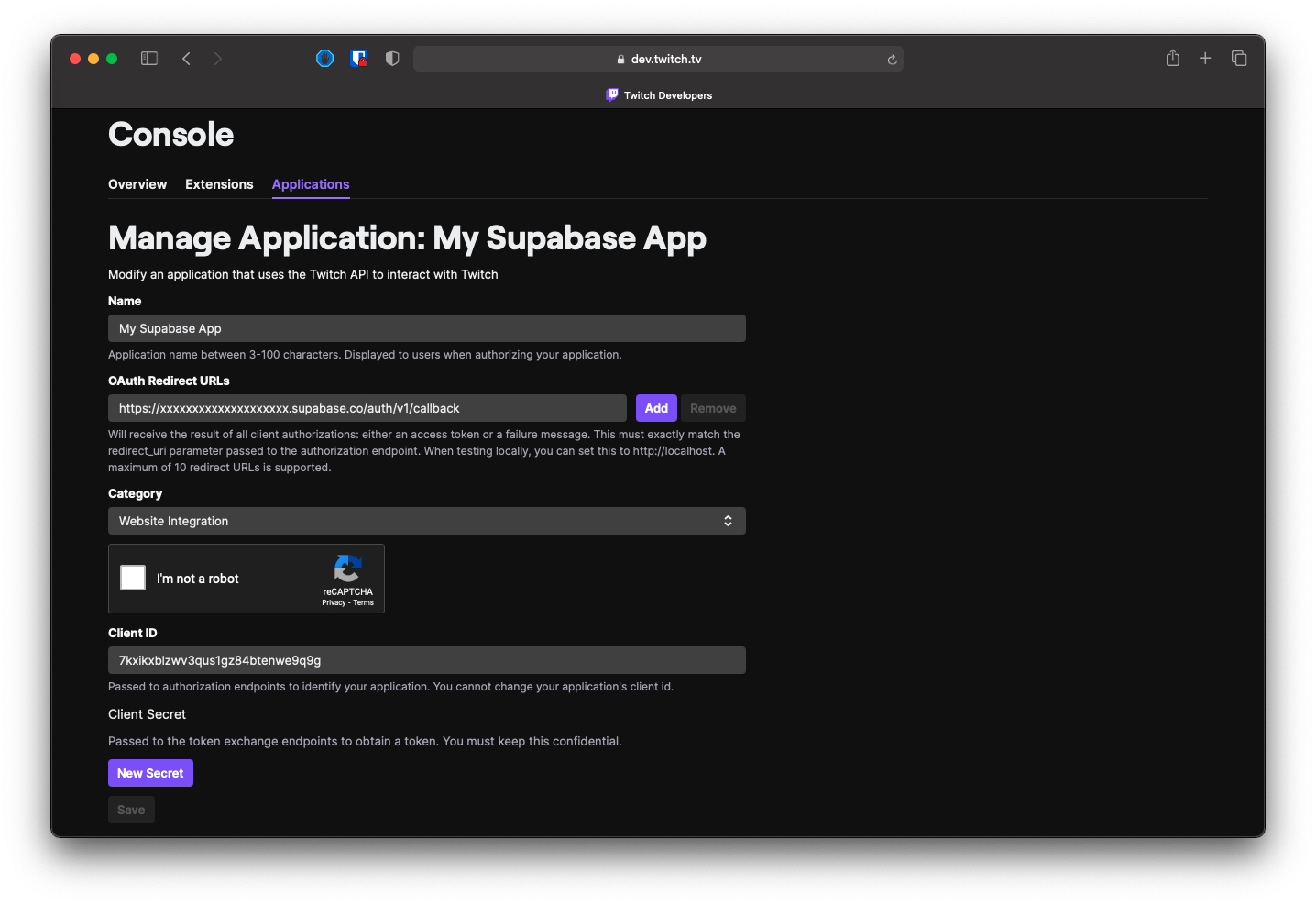
- Enter the name of your application.
- Type or paste your
OAuth Redirect URL(the callback URL from the previous step.) - Select a category for your app.
- Check the Captcha box and click
Create.
Retrieve your Twitch OAuth Client ID and Client Secret
- Click
Manageat the right of your application entry in the list.

- Copy your Client ID.
- Click
New Secretto create a new Client Secret. - Copy your Client Secret.

Add your Twitch credentials into your Supabase Project
- Go to your Supabase Project Dashboard
- In the left sidebar, click the
Authenticationicon (near the top) - Click
Settingsfrom the list to go to theAuthentication Settingspage - Enter the final (hosted) URL of your app under
Site URL(this is important) - Under
External OAuth ProvidersturnTwitch Enabledto ON - Enter your
client_idandclient_secretsaved in the previous step - Click
Save
Add login code to your client app
The JavaScript client code is documented here: Supabase OAuth Client Code
const { user, session, error } = await supabase.auth.signIn({
provider: 'twitch',
})
Add this function which you can call from a button, link, or UI element.
async function signInWithTwitch() {
const { user, session, error } = await supabase.auth.signIn({
provider: 'twitch',
})
}
To log out:
async function signout() {
const { error } = await supabase.auth.signOut()
}