Login with Azure
To enable Azure Auth for your project, you need to set up an Azure OAuth application and add the application credentials to your Supabase Dashboard.
Overview
Azure OAuth consists of four broad steps:
- Create an application under Azure Active Directory.
- Obtain a
Application (client) IDwith “Sign In with Azure” capabilities. This will be used as theclient id. - Create a
Secret IDwith “Sign In with Azure” capabilities. The value of the secret will be used as theclient secret. - Whitelist the callback url of your application.
Steps
Access your Azure Developer account
- Go to portal.azure.com.
- Login and select "Azure Active Directory" under the list of Azure Services.
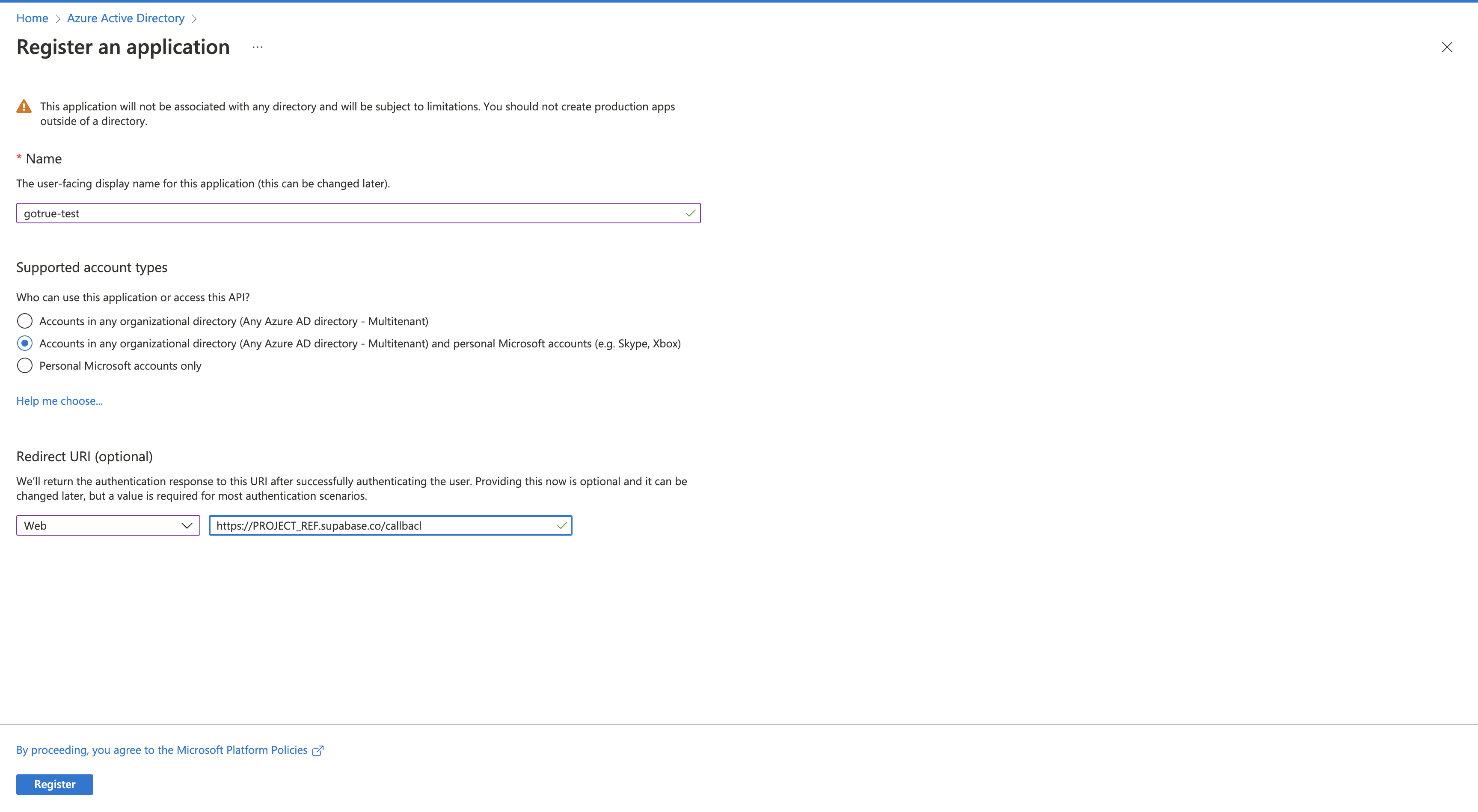
Register an application
- Under Azure Active Directory, select "App registrations" in the side panel.
- Select "New registration".
- Choose a name and select your preferred option for the supported account types.
- Specify the "Redirect URI".
- The redirect / callback URI should look like this:
https://<project-ref>.supabase.co/auth/v1/callback - Click "Register" at the bottom of the form.

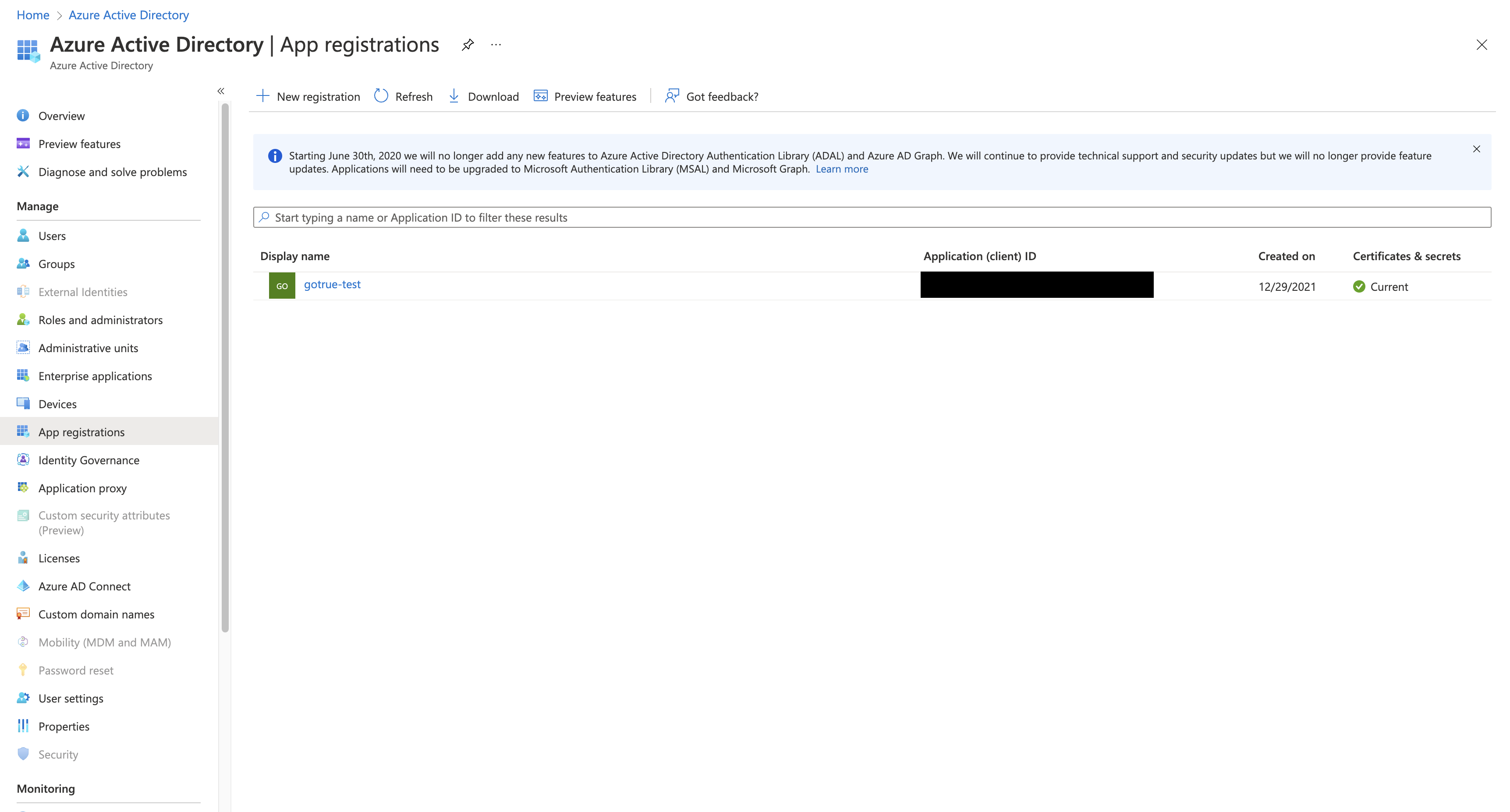
Obtain a Client ID
This will serve as the client_id when you make API calls to authenticate the user.
- Once your app has been registered, the client id can be found under the list of app registrations under the column titled "Application (client) ID".

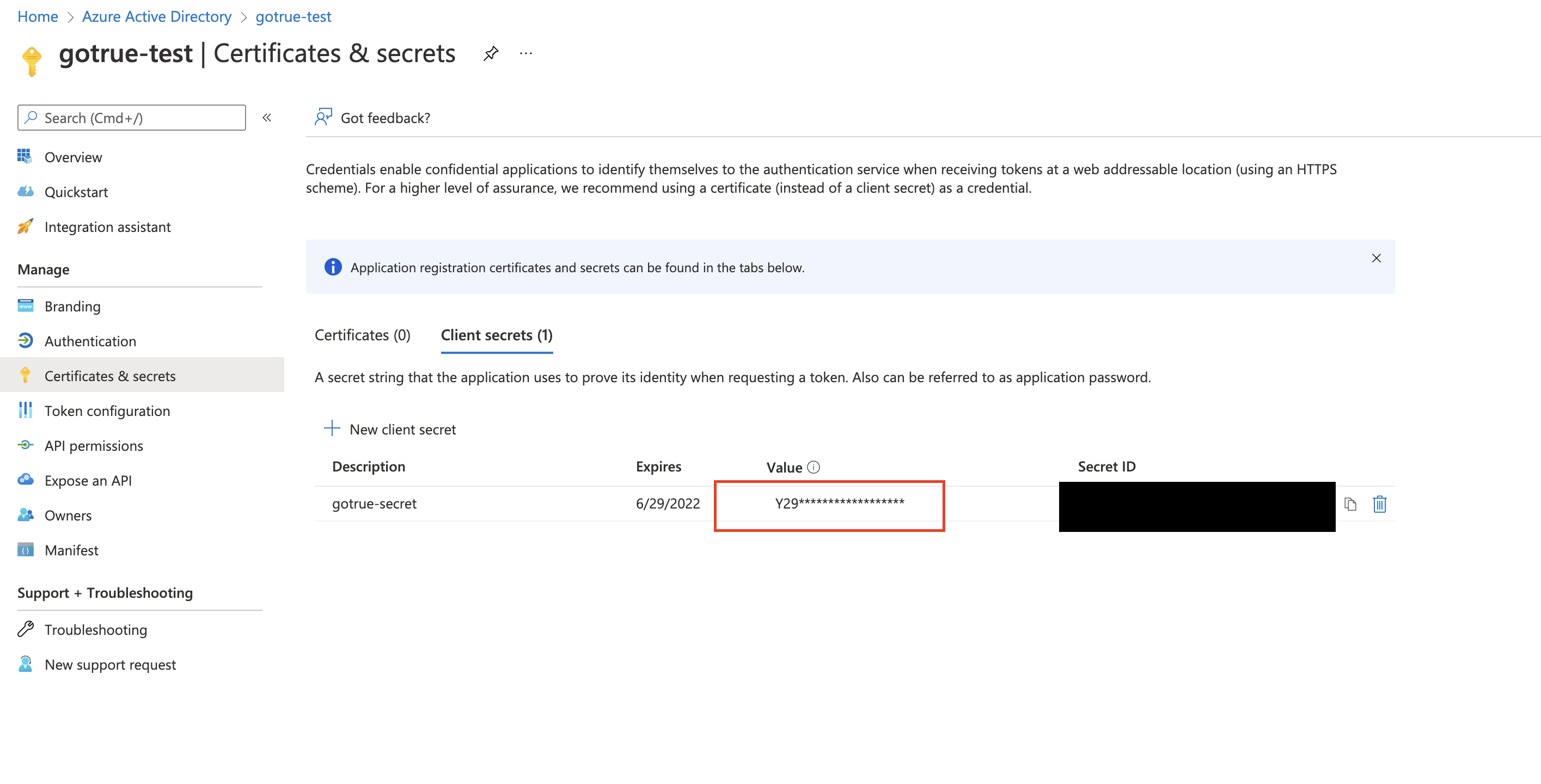
Obtain a Secret ID
This will serve as the client_secret when you make API calls to authenticate the user.
- Click on the name of the app registered above.
- Under "Essentials", click on "Client credentials".
- Navigate to the "Client secrets" tab and select "New client secret".
- Enter a description and choose your preferred expiry for the secret.
- Once the secret is generated, save the
value(not the secret ID).

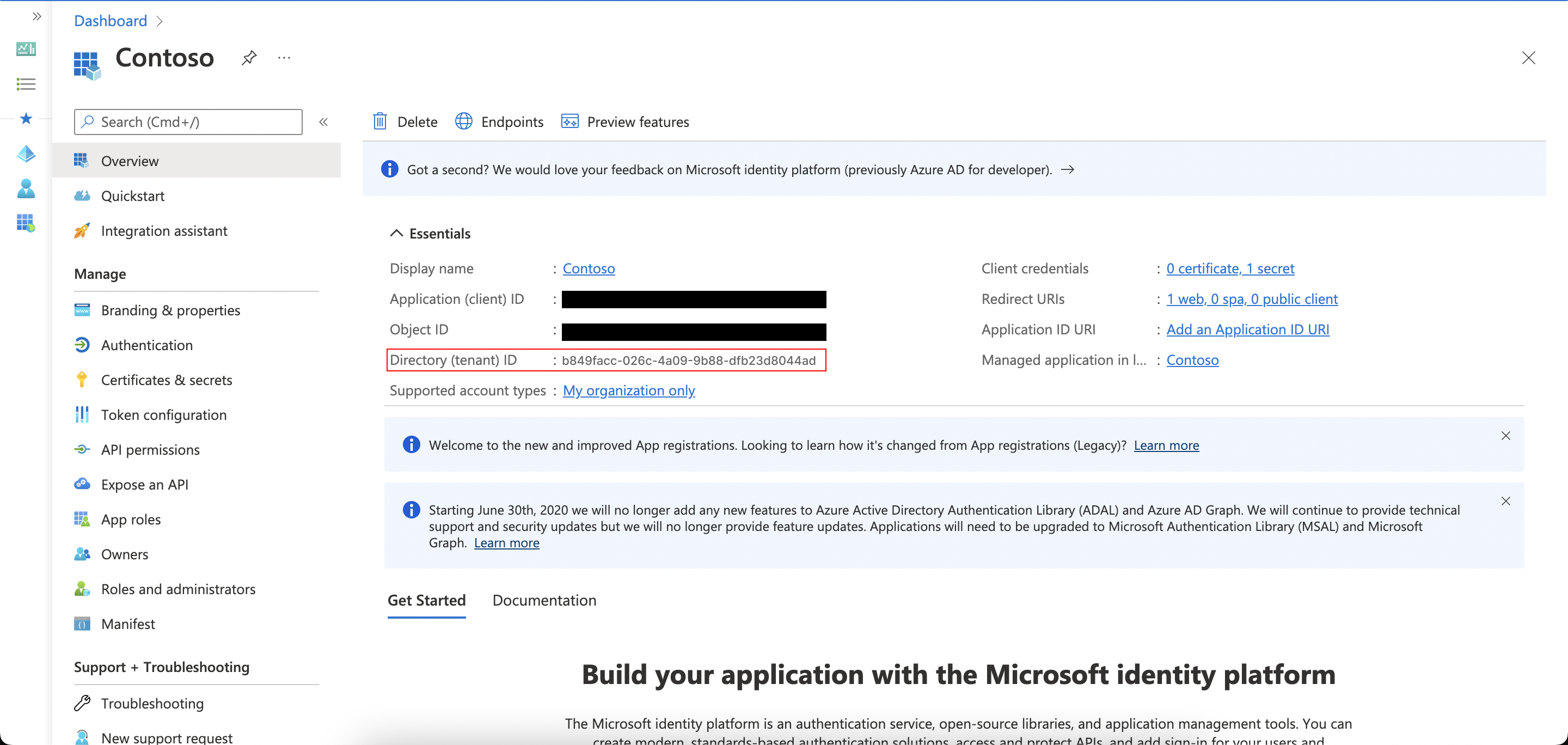
Obtain the Tenant URL
This will allow your users to use your custom Azure login page when logging in.
- Select the Directory (Tenant) ID value.
- The Azure Tenant URL should look like this:
https://login.microsoftonline.com/<tenant-id>

Add login code to your client app
The JavaScript client code is documented in the Supabase OAuth Reference.
const { user, session, error } = await supabase.auth.signIn({
provider: 'azure',
})
Add a function which you can call from a button, link, or UI element.
async function signInWithAzure() {
const { user, session, error } = await supabase.auth.signIn({
provider: 'azure',
}, {
scopes: 'email',
})
}
To log out:
async function signout() {
const { error } = await supabase.auth.signOut()
}