Quickstart: SolidJS
Intro
This example provides the steps to build a simple user management app (from scratch!) using Supabase and Solid JS. It includes:
- Supabase Database: a Postgres database for storing your user data.
- Supabase Auth: users can sign in with magic links (no passwords, only email).
- Supabase Storage: users can upload a photo.
- Row Level Security: data is protected so that individuals can only access their own data.
- Instant APIs: APIs will be automatically generated when you create your database tables.
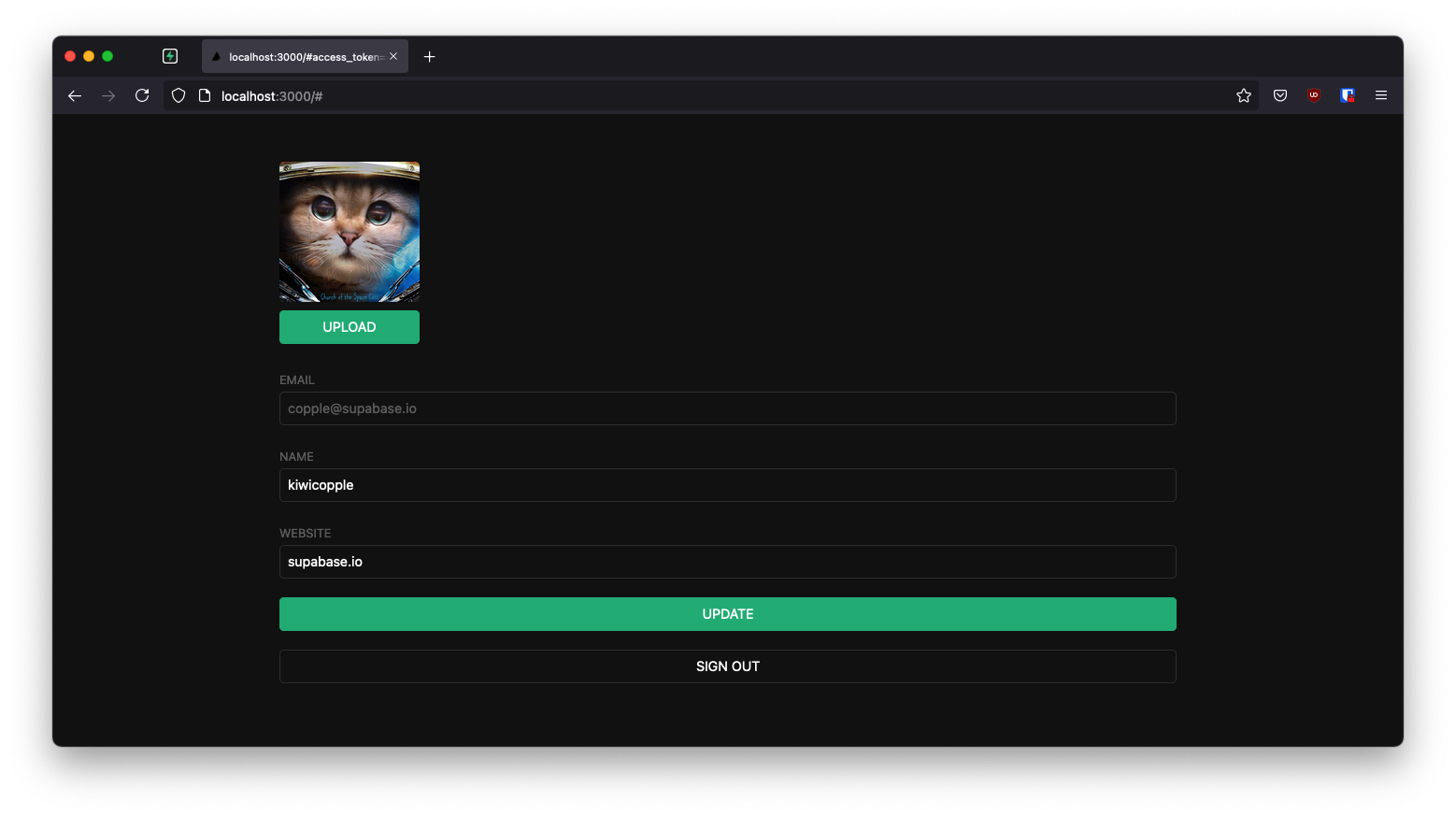
By the end of this guide you'll have an app which allows users to login and update some basic profile details:

Project set up
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Go to app.supabase.com.
- Click on "New Project".
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
- Dashboard
- SQL
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter.
- Click Run.
-- Create a table for public "profiles"
create table profiles (
id uuid references auth.users not null,
updated_at timestamp with time zone,
username text unique,
avatar_url text,
website text,
primary key (id),
unique(username),
constraint username_length check (char_length(username) >= 3)
);
alter table profiles enable row level security;
create policy "Public profiles are viewable by everyone."
on profiles for select
using ( true );
create policy "Users can insert their own profile."
on profiles for insert
with check ( auth.uid() = id );
create policy "Users can update own profile."
on profiles for update
using ( auth.uid() = id );
-- Set up Realtime!
begin;
drop publication if exists supabase_realtime;
create publication supabase_realtime;
commit;
alter publication supabase_realtime add table profiles;
-- Set up Storage!
insert into storage.buckets (id, name)
values ('avatars', 'avatars');
create policy "Avatar images are publicly accessible."
on storage.objects for select
using ( bucket_id = 'avatars' );
create policy "Anyone can upload an avatar."
on storage.objects for insert
with check ( bucket_id = 'avatars' );
Get the API Keys
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the URL and anon key from the API settings.
- Go to the Settings page in the Dashboard.
- Click API in the sidebar.
- Find your API
URL,anon, andservice_rolekeys on this page.
Building the App
Let's start building the SolidJS app from scratch.
Initialize a SolidJS app
We can use Degit to initialize an app called supabase-solid:
npx degit solidjs/templates/js supabase-solid
cd supabase-solid
Then let's install the only additional dependency: supabase-js
npm install @supabase/supabase-js
And finally we want to save the environment variables in a .env.
All we need are the API URL and the anon key that you copied earlier.
VITE_SUPABASE_URL=YOUR_SUPABASE_URL
VITE_SUPABASE_ANON_KEY=YOUR_SUPABASE_ANON_KEY
Now that we have the API credentials in place, let's create a helper file to initialize the Supabase client. These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
import { createClient } from '@supabase/supabase-js'
const supabaseUrl = import.meta.env.VITE_SUPABASE_URL
const supabaseAnonKey = import.meta.env.VITE_SUPABASE_ANON_KEY
export const supabase = createClient(supabaseUrl, supabaseAnonKey)
And one optional step is to update the CSS file src/index.css to make the app look nice.
You can find the full contents of this file here.
Set up a Login component
Let's set up a SolidJS component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
import { createSignal } from 'solid-js'
import { supabase } from './supabaseClient'
export default function Auth() {
const [loading, setLoading] = createSignal(false)
const [email, setEmail] = createSignal('')
const handleLogin = async (e) => {
e.preventDefault()
try {
setLoading(true)
const { error } = await supabase.auth.signIn({ email: email() })
if (error) throw error
alert('Check your email for the login link!')
} catch (error) {
alert(error.error_description || error.message)
} finally {
setLoading(false)
}
}
return (
<div className="row flex flex-center">
<div className="col-6 form-widget" aria-live="polite">
<h1 className="header">Supabase + SolidJS</h1>
<p className="description">Sign in via magic link with your email below</p>
{loading() ? (
'Sending magic link...'
) : (
<form onSubmit={handleLogin}>
<label htmlFor="email">Email</label>
<input
id="email"
className="inputField"
type="email"
placeholder="Your email"
value={email()}
onChange={(e) => setEmail(e.target.value)}
/>
<button type="submit" className="button block" aria-live="polite">
Send magic link
</button>
</form>
)}
</div>
</div>
)
}
Account page
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.js.
import { createSignal, createEffect } from 'solid-js'
import { supabase } from './supabaseClient'
const Account = (props) => {
const [loading, setLoading] = createSignal(true)
const [username, setUsername] = createSignal(null)
const [website, setWebsite] = createSignal(null)
const [avatar_url, setAvatarUrl] = createSignal(null)
createEffect(() => {
props.session
getProfile()
})
const getProfile = async () => {
try {
setLoading(true)
const user = supabase.auth.user()
let { data, error, status } = await supabase
.from('profiles')
.select(`username, website, avatar_url`)
.eq('id', user.id)
.single()
if (error && status !== 406) {
throw error
}
if (data) {
setUsername(data.username)
setWebsite(data.website)
setAvatarUrl(data.avatar_url)
}
} catch (error) {
alert(error.message)
} finally {
setLoading(false)
}
}
const updateProfile = async (e) => {
e.preventDefault()
try {
setLoading(true)
const user = supabase.auth.user()
const updates = {
id: user.id,
username: username(),
website: website(),
avatar_url: avatar_url(),
updated_at: new Date(),
}
let { error } = await supabase.from('profiles').upsert(updates, {
returning: 'minimal', // Don't return the value after inserting
})
if (error) {
throw error
}
} catch (error) {
alert(error.message)
} finally {
setLoading(false)
}
}
return (
<div aria-live="polite">
{loading() ? (
'Saving ...'
) : (
<form onSubmit={updateProfile} className="form-widget">
<div>Email: {props.session.user.email}</div>
<div>
<label htmlFor="username">Name</label>
<input
id="username"
type="text"
value={username() || ''}
onChange={(e) => setUsername(e.target.value)}
/>
</div>
<div>
<label htmlFor="website">Website</label>
<input
id="website"
type="url"
value={website() || ''}
onChange={(e) => setWebsite(e.target.value)}
/>
</div>
<div>
<button type="submit" className="button block primary" disabled={loading()}>
Update profile
</button>
</div>
</form>
)}
<button type="button" className="button block" onClick={() => supabase.auth.signOut()}>
Sign Out
</button>
</div>
)
}
export default Account
Launch!
Now that we have all the components in place, let's update App.js:
import './index.css'
import { createSignal, createEffect } from 'solid-js'
import { supabase } from './supabaseClient'
import Auth from './Auth'
import Account from './Account'
export default () => {
const [session, setSession] = createSignal(null)
createEffect(() => {
setSession(supabase.auth.session())
supabase.auth.onAuthStateChange((_event, session) => {
setSession(session)
})
})
return (
<div className="container" style={{ padding: '50px 0 100px 0' }}>
{!session() ? <Auth /> : <Account key={session().user.id} session={session()} />}
</div>
)
}
Once that's done, run this in a terminal window:
npm start
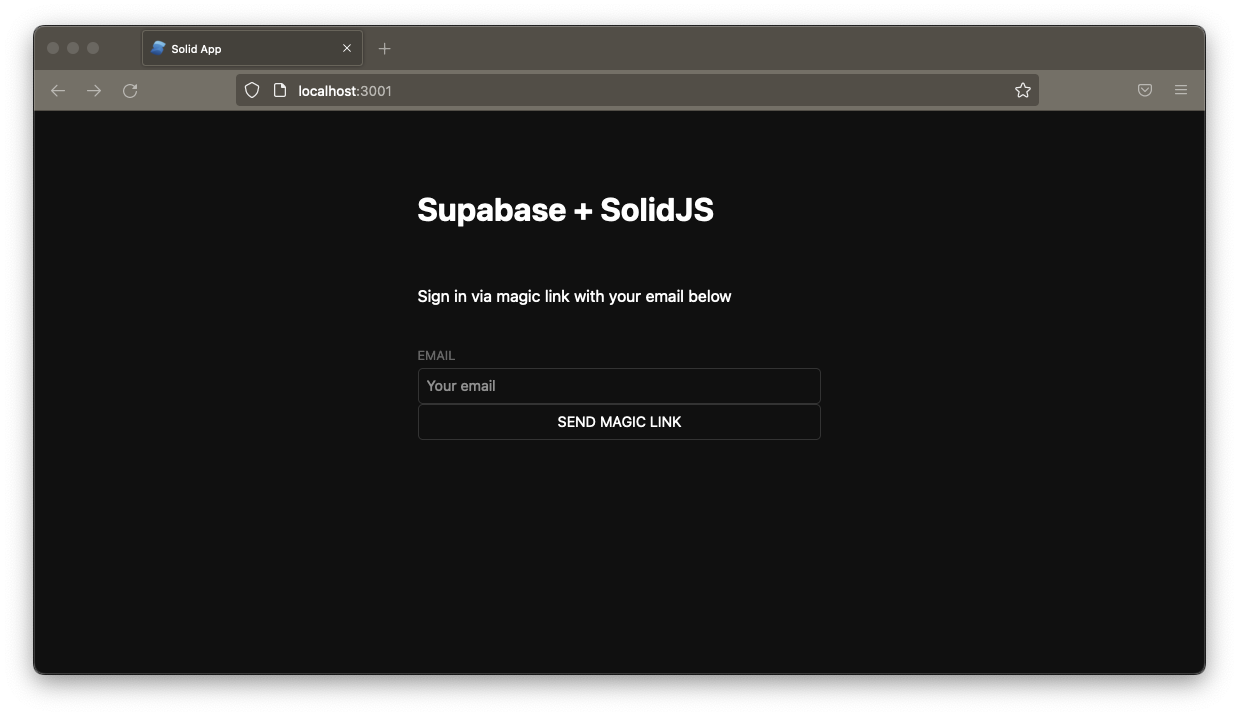
And then open the browser to localhost:3000 and you should see the completed app.

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
import { createEffect, createSignal } from 'solid-js'
import { supabase } from './supabaseClient'
export default (props) => {
const [avatarUrl, setAvatarUrl] = createSignal(null)
const [uploading, setUploading] = createSignal(false)
createEffect(() => {
if (props.url()) downloadImage(props.url())
})
const downloadImage = async (path) => {
try {
const { data, error } = await supabase.storage.from('avatars').download(path)
if (error) {
throw error
}
const url = URL.createObjectURL(data)
setAvatarUrl(url)
} catch (error) {
console.log('Error downloading image: ', error.message)
}
}
const uploadAvatar = async (event) => {
try {
setUploading(true)
if (!event.target.files || event.target.files.length === 0) {
throw new Error('You must select an image to upload.')
}
const file = event.target.files[0]
const fileExt = file.name.split('.').pop()
const fileName = `${Math.random()}.${fileExt}`
const filePath = `${fileName}`
let { error: uploadError } = await supabase.storage.from('avatars').upload(filePath, file)
if (uploadError) {
throw uploadError
}
props.onUpload(event, filePath)
} catch (error) {
alert(error.message)
} finally {
setUploading(false)
}
}
return (
<div style={{ width: props.size }} aria-live="polite">
<img
src={avatarUrl() ? avatarUrl() : `https://place-hold.it/${props.size}x${props.size}`}
alt={avatarUrl() ? 'Avatar' : 'No image'}
className="avatar image"
style={{ height: props.size, width: props.size }}
/>
{uploading() ? (
'Uploading...'
) : (
<>
<label className="button primary block" htmlFor="single">
Upload an avatar
</label>
<span style="display:none">
<input
type="file"
id="single"
accept="image/*"
onChange={uploadAvatar}
disabled={uploading()}
/>
</span>
</>
)}
</div>
)
}
Add the new widget
And then we can add the widget to the Account page:
// Import the new component
import Avatar from './Avatar'
// ...
return (
<div className="form-widget">
{/* Add to the body */}
<Avatar
url={avatar_url}
size={150}
onUpload={(e, url) => {
setAvatarUrl(url)
updateProfile(e)
}}
/>
{/* ... */}
</div>
)
Next steps
At this stage you have a fully functional application!
- Got a question? Ask here.
- Sign in: app.supabase.com