Quickstart: Nuxt 3
Intro
This example provides the steps to build a simple user management app (from scratch!) using Supabase and Nuxt 3. It includes:
- Supabase Database: a Postgres database for storing your user data.
- Supabase Auth: users can sign in with magic links (no passwords, only email).
- Supabase Storage: users can upload a photo.
- Row Level Security: data is protected so that individuals can only access their own data.
- Instant APIs: APIs will be automatically generated when you create your database tables.
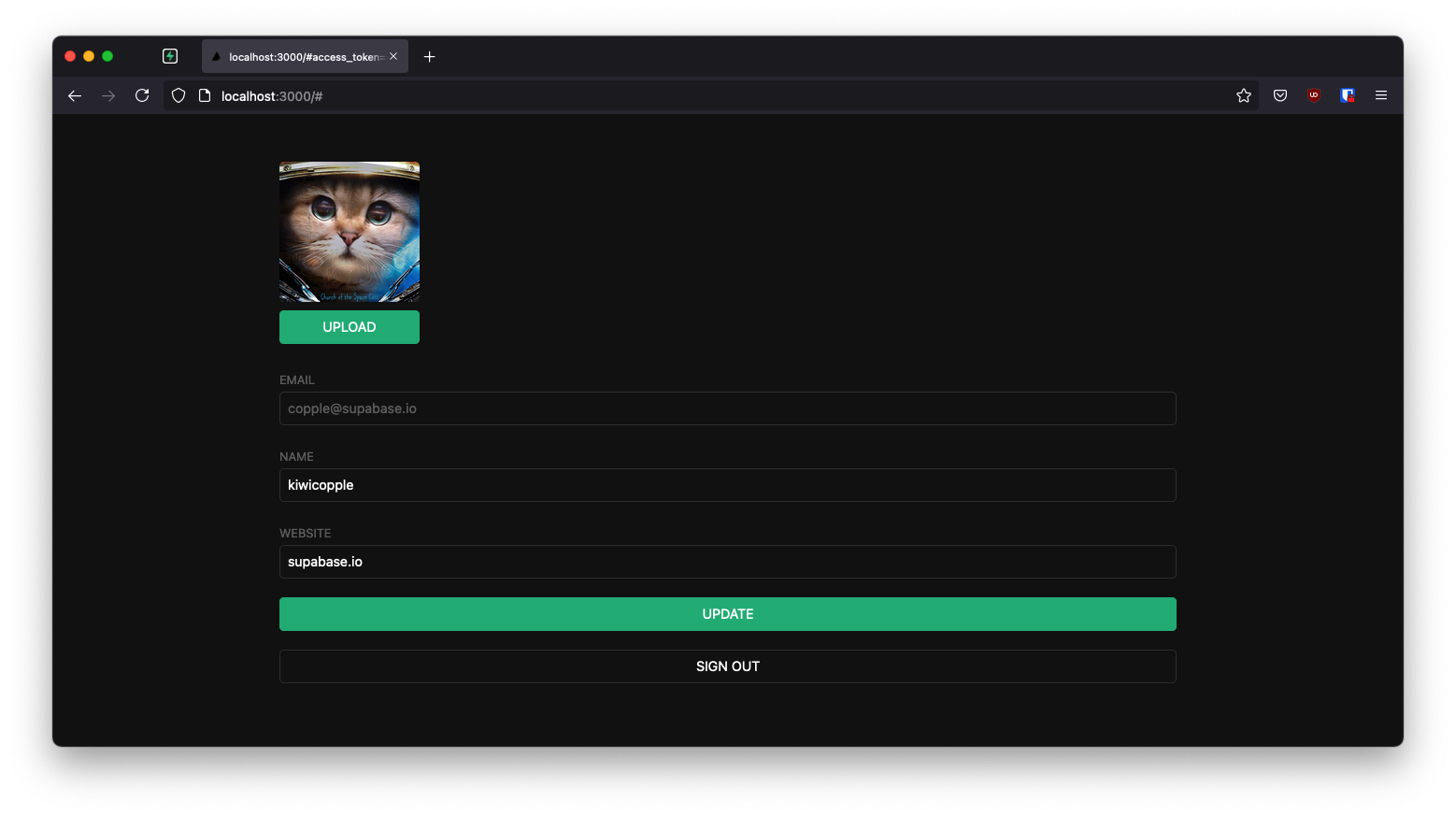
By the end of this guide you'll have an app which allows users to login and update some basic profile details:

Github
Whenever you get stuck at any point, take a look at this repo.
Project set up
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Go to app.supabase.com.
- Click on "New Project".
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
- Dashboard
- SQL
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter.
- Click Run.
-- Create a table for public "profiles"
create table profiles (
id uuid references auth.users not null,
updated_at timestamp with time zone,
username text unique,
avatar_url text,
website text,
primary key (id),
unique(username),
constraint username_length check (char_length(username) >= 3)
);
alter table profiles enable row level security;
create policy "Public profiles are viewable by everyone."
on profiles for select
using ( true );
create policy "Users can insert their own profile."
on profiles for insert
with check ( auth.uid() = id );
create policy "Users can update own profile."
on profiles for update
using ( auth.uid() = id );
-- Set up Realtime!
begin;
drop publication if exists supabase_realtime;
create publication supabase_realtime;
commit;
alter publication supabase_realtime add table profiles;
-- Set up Storage!
insert into storage.buckets (id, name)
values ('avatars', 'avatars');
create policy "Avatar images are publicly accessible."
on storage.objects for select
using ( bucket_id = 'avatars' );
create policy "Anyone can upload an avatar."
on storage.objects for insert
with check ( bucket_id = 'avatars' );
Get the API Keys
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the URL and anon key from the API settings.
- Go to the Settings page in the Dashboard.
- Click API in the sidebar.
- Find your API
URL,anon, andservice_rolekeys on this page.
Building the App
Let's start building the Vue 3 app from scratch.
Initialize a Nuxt 3 app
We can use nuxi init to create an app called nuxt-user-management:
npx nuxi init nuxt-user-management
cd nuxt-user-management
Then let's install the only additional dependency: NuxtSupabase. We only need to import NuxtSupabase as a dev dependency.
npm install @nuxtjs/supabase --save-dev
And finally we want to save the environment variables in a .env.
All we need are the API URL and the anon key that you copied earlier.
SUPABASE_URL="YOUR_SUPABASE_URL"
SUPABASE_KEY="YOUR_SUPABASE_ANON_KEY"
These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database. Amazing thing about NuxtSupabase is that setting environment variables is all we need to do in order to start using Supabase. No need to initialize Supabase. The library will take care of it automatically.
And one optional step is to update the CSS file assets/main.css to make the app look nice.
You can find the full contents of this file here.
import { defineNuxtConfig } from 'nuxt'
// https://v3.nuxtjs.org/api/configuration/nuxt.config
export default defineNuxtConfig({
modules: ['@nuxtjs/supabase'],
css: ['@/assets/main.css'],
})
Set up Auth component
Let's set up a Vue component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
<template>
<form class="row flex flex-center" @submit.prevent="handleLogin">
<div class="col-6 form-widget">
<h1 class="header">Supabase + Nuxt 3</h1>
<p class="description">Sign in via magic link with your email below</p>
<div>
<input class="inputField" type="email" placeholder="Your email" v-model="email" />
</div>
<div>
<input type="submit" class="button block" :value="loading ? 'Loading' : 'Send magic link'"
:disabled="loading" />
</div>
</div>
</form>
</template>
<script setup>
const supabase = useSupabaseClient()
const loading = ref(false)
const email = ref("")
const handleLogin = async () => {
try {
loading.value = true
const { error } = await supabase.auth.signIn({ email: email.value })
if (error) throw error
alert("Check your email for the login link!")
} catch (error) {
alert(error.error_description || error.message)
} finally {
loading.value = false
}
}
</script>
User state
To access the user information in other places, will create a user state. Create a new file called states.ts and utilize useState method of Nuxt 3.
export const useUser = () => useState('user', () => null)
Account component
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.vue.
<template>
<form class="form-widget" @submit.prevent="updateProfile">
<div>
<label for="email">Email</label>
<input id="email" type="text" :value="user.email" disabled />
</div>
<div>
<label for="username">Username</label>
<input id="username" type="text" v-model="username" />
</div>
<div>
<label for="website">Website</label>
<input id="website" type="website" v-model="website" />
</div>
<div>
<input type="submit" class="button block primary" :value="loading ? 'Loading ...' : 'Update'"
:disabled="loading" />
</div>
<div>
<button class="button block" @click="signOut" :disabled="loading">
Sign Out
</button>
</div>
</form>
</template>
<script setup>
const supabase = useSupabaseClient()
const loading = ref(true)
const username = ref('')
const website = ref('')
const avatar_path = ref('')
loading.value = true
const user = useUser();
let { data } = await supabase
.from('profiles')
.select(`username, website, avatar_url`)
.eq('id', user.value.id)
.single()
if (data) {
username.value = data.username
website.value = data.website
avatar_path.value = data.avatar_url
}
loading.value = false
async function updateProfile() {
try {
loading.value = true
const user = useUser();
const updates = {
id: user.value.id,
username: username.value,
website: website.value,
avatar_url: avatar_path.value,
updated_at: new Date(),
}
let { error } = await supabase.from('profiles').upsert(updates, {
returning: 'minimal', // Don't return the value after inserting
})
if (error) throw error
} catch (error) {
alert(error.message)
} finally {
loading.value = false
}
}
async function signOut() {
try {
loading.value = true
let { error } = await supabase.auth.signOut()
if (error) throw error
} catch (error) {
alert(error.message)
} finally {
loading.value = false
}
}
</script>
Launch!
Now that we have all the components in place, let's update app.vue:
<template>
<div>
<NuxtPage />
</div>
</template>
We now need to create an index page called pages/index.vue:
<template>
<div class="container" style="padding: 50px 0 100px 0">
<Account v-if="user" />
<Auth v-else />
</div>
</template>
<script setup>
const supabase = useSupabaseClient()
const user = useUser();
user.value = useSupabaseUser()
supabase.auth.onAuthStateChange((_, session) => {
user.value = session?.user
})
</script>
Once that's done, run this in a terminal window:
npm run dev
And then open the browser to localhost:3000 and you should see the completed app.

Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
<template>
<div>
<img v-if="src" :src="src" alt="Avatar" class="avatar image" style="width: 10em; height: 10em;" />
<div v-else class="avatar no-image" :style="{ height: size, width: size }" />
<div style="width: 10em; position: relative;">
<label class="button primary block" for="single">
{{ uploading ? "Uploading ..." : "Upload" }}
</label>
<input style="position: absolute; visibility: hidden;" type="file" id="single" accept="image/*"
@change="uploadAvatar" :disabled="uploading" />
</div>
</div>
</template>
<script setup>
const props = defineProps(['path'])
const { path } = toRefs(props)
const emit = defineEmits(['update:path', 'upload'])
const supabase = useSupabaseClient()
const uploading = ref(false)
const src = ref("")
const files = ref()
const downloadImage = async () => {
try {
const { data, error } = await supabase.storage
.from("avatars")
.download(path.value)
if (error) throw error
src.value = URL.createObjectURL(data)
} catch (error) {
console.error("Error downloading image: ", error.message)
}
}
const uploadAvatar = async (evt) => {
files.value = evt.target.files
try {
uploading.value = true
if (!files.value || files.value.length === 0) {
throw new Error("You must select an image to upload.")
}
const file = files.value[0]
const fileExt = file.name.split(".").pop()
const fileName = `${Math.random()}.${fileExt}`
const filePath = `${fileName}`
let { error: uploadError } = await supabase.storage
.from("avatars")
.upload(filePath, file)
if (uploadError) throw uploadError
emit("update:path", filePath)
emit("upload")
} catch (error) {
alert(error.message)
} finally {
uploading.value = false
}
}
downloadImage()
watch(path, () => {
if (path.value) {
downloadImage()
}
})
</script>
Add the new widget
And then we can add the widget to the Account page:
<template>
<form class="form-widget" @submit.prevent="updateProfile">
<Avatar v-model:path="avatar_path" @upload="updateProfile" />
<div>
<label for="email">Email</label>
<input id="email" type="text" :value="user.email" disabled />
</div>
<div>
<label for="username">Name</label>
<input id="username" type="text" v-model="username" />
</div>
<div>
<label for="website">Website</label>
<input id="website" type="website" v-model="website" />
</div>
<div>
<input type="submit" class="button block primary" :value="loading ? 'Loading ...' : 'Update'"
:disabled="loading" />
</div>
<div>
<button class="button block" @click="signOut" :disabled="loading">
Sign Out
</button>
</div>
</form>
</template>
<script setup>
const supabase = useSupabaseClient()
const loading = ref(true)
const username = ref('')
const website = ref('')
const avatar_path = ref('')
loading.value = true
const user = useUser();
let { data } = await supabase
.from('profiles')
.select(`username, website, avatar_url`)
.eq('id', user.value.id)
.single()
if (data) {
username.value = data.username
website.value = data.website
avatar_path.value = data.avatar_url
}
loading.value = false
async function updateProfile() {
try {
loading.value = true
const user = useUser();
const updates = {
id: user.value.id,
username: username.value,
website: website.value,
avatar_url: avatar_path.value,
updated_at: new Date(),
}
let { error } = await supabase.from('profiles').upsert(updates, {
returning: 'minimal', // Don't return the value after inserting
})
if (error) throw error
} catch (error) {
alert(error.message)
} finally {
loading.value = false
}
}
async function signOut() {
try {
loading.value = true
let { error } = await supabase.auth.signOut()
if (error) throw error
} catch (error) {
alert(error.message)
} finally {
loading.value = false
}
}
</script>
That is it! You should now be able to upload a profile photo to Supabase Storage.
Next steps
At this stage you have a fully functional application!
- Got a question? Ask here.
- Sign in: app.supabase.com