Hacktoberfest is in full swing and we've been blown away by all the incredible projects submitted to our second open-source Hackathon.
We've picked our top ten favourite projects across five categories, and believe us, it was a tough decision to make!
Since all submissions were so stellar, we've decided to reward everyone with a limited edition participation tee.
Now, let us introduce the winner and runner up for each category, and see below for the even more limited edition swag they've won!
Lastly, remember that all projects are open-source, so do check them out and spend the second half of Hacktoberfest contributing to your favourite projects!
Best Overall Project
Winner
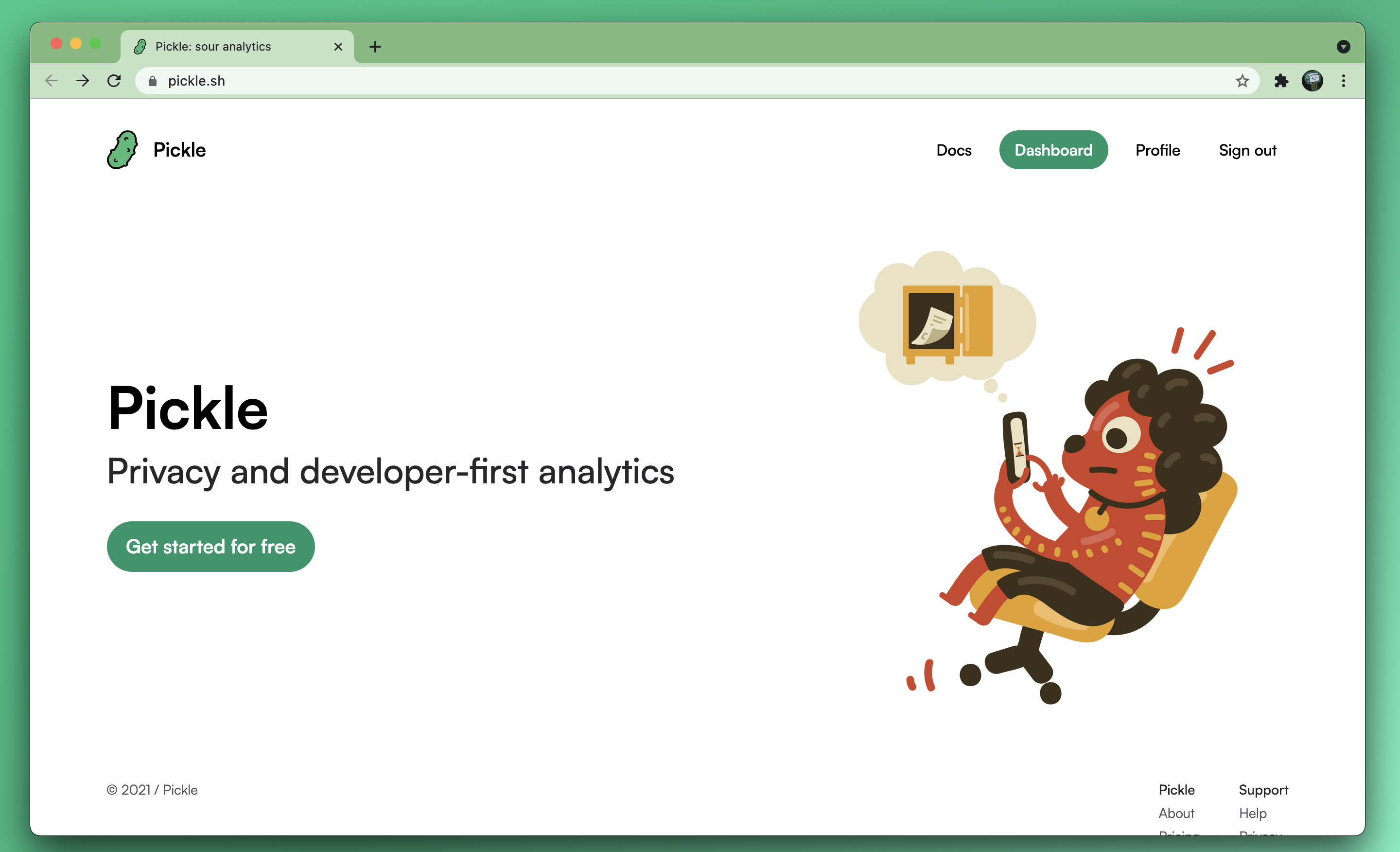
Pickle - by @alizahid0
Ali built a blazingly fast, privacy and developer focused analytics service. Complete with a dashboard and docs. And the dashboard even syncs events in realtime. Mind blowing stuff!
Runner Up
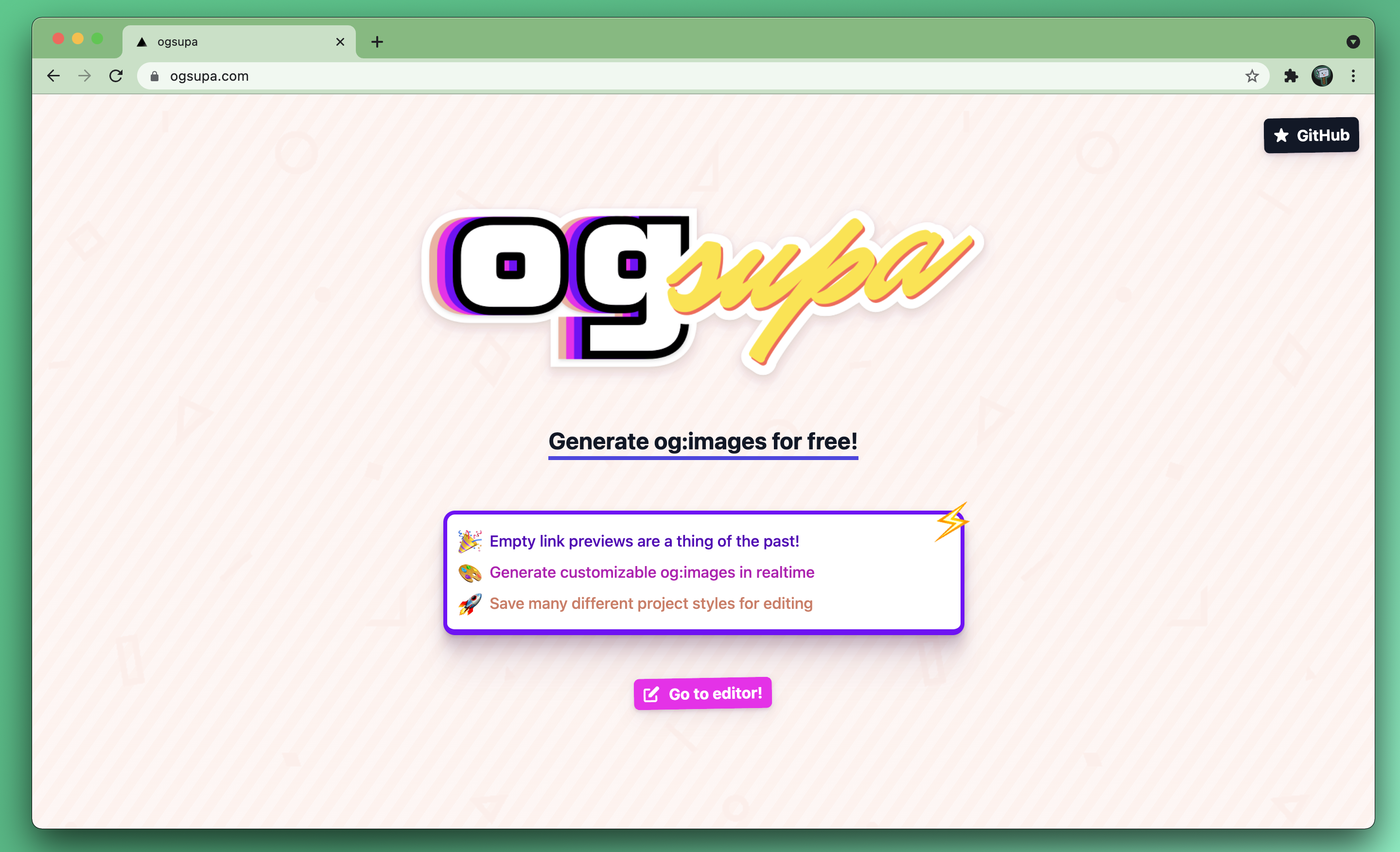
og:supa is a snazzy site allowing you to generate og:images for your posts to make empty link previews a thing of the past. And the site looks fabulous itself!
Most Visually Pleasing
Winner
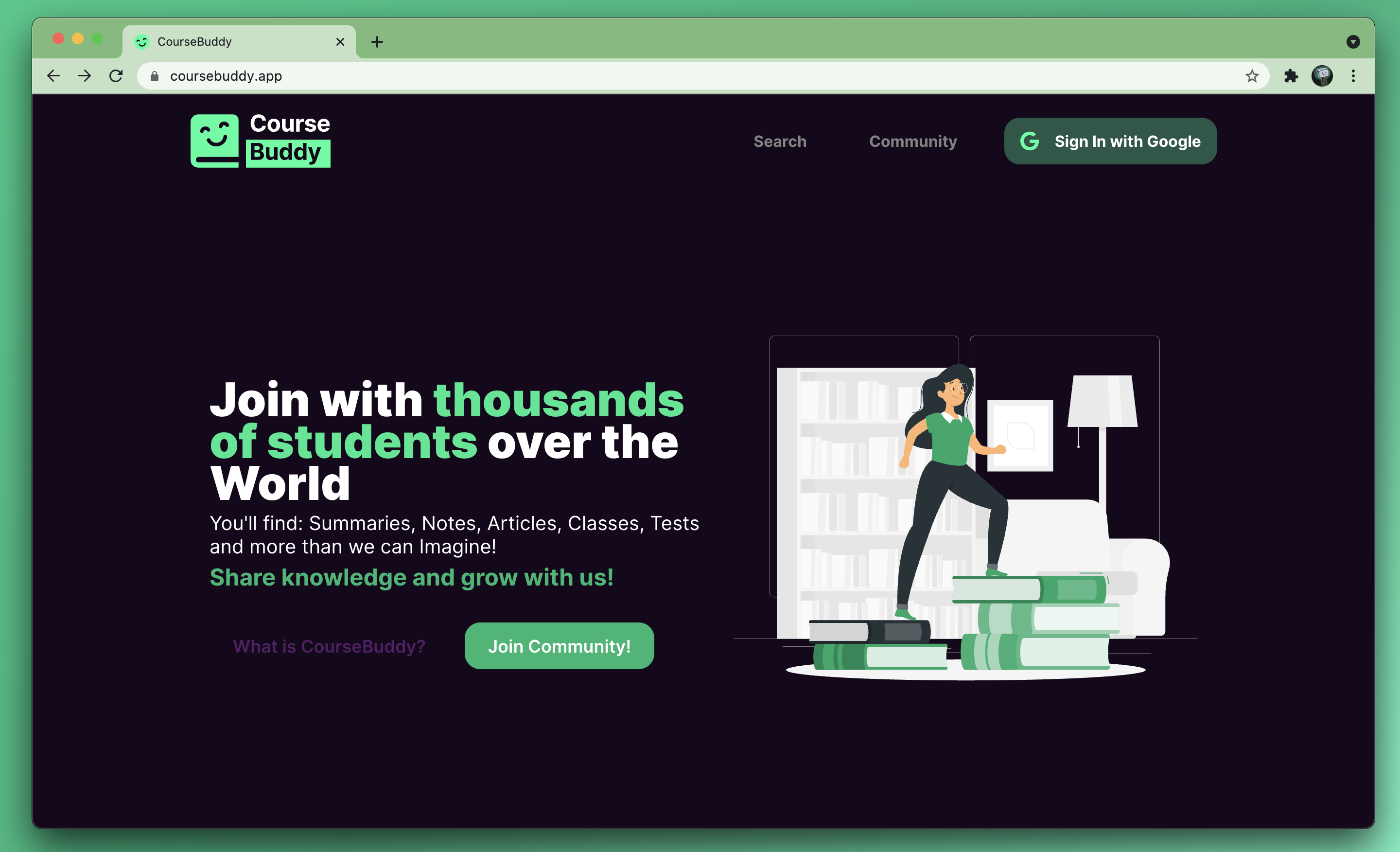
CourseBuddy - by @seufernandez
Fernand built a platform for students to share their learnings and notes with each other. A great cause with a great design and some awesome illustrations.
Runner Up
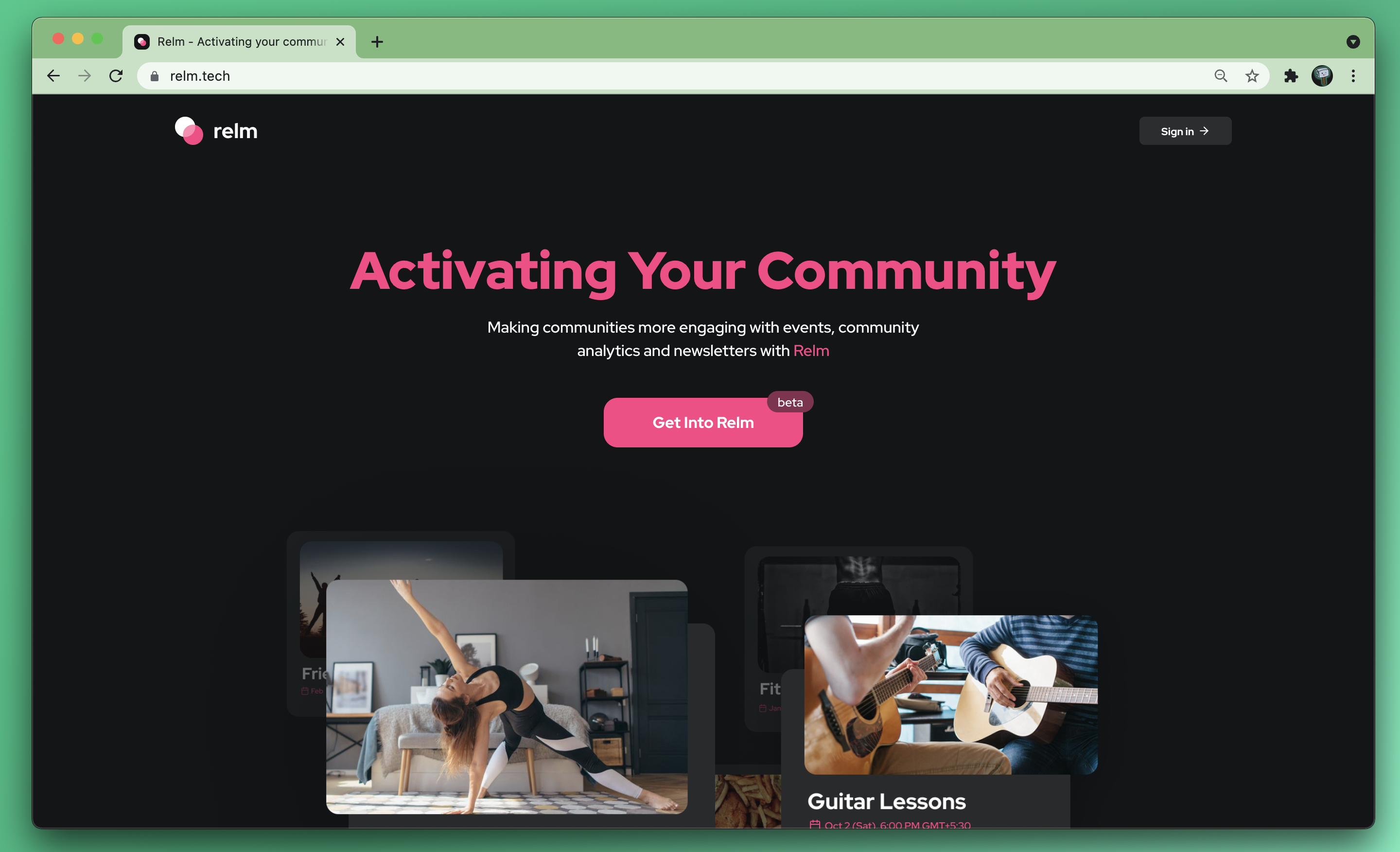
Relm - by @imsaptarshiii
Relm is a platform to help you build, manage, and nurture your communities, with features around managing events, tracking analytics, and sending newsletters. Complete with a slick design and UX.
Most Technically Impressive
Winner
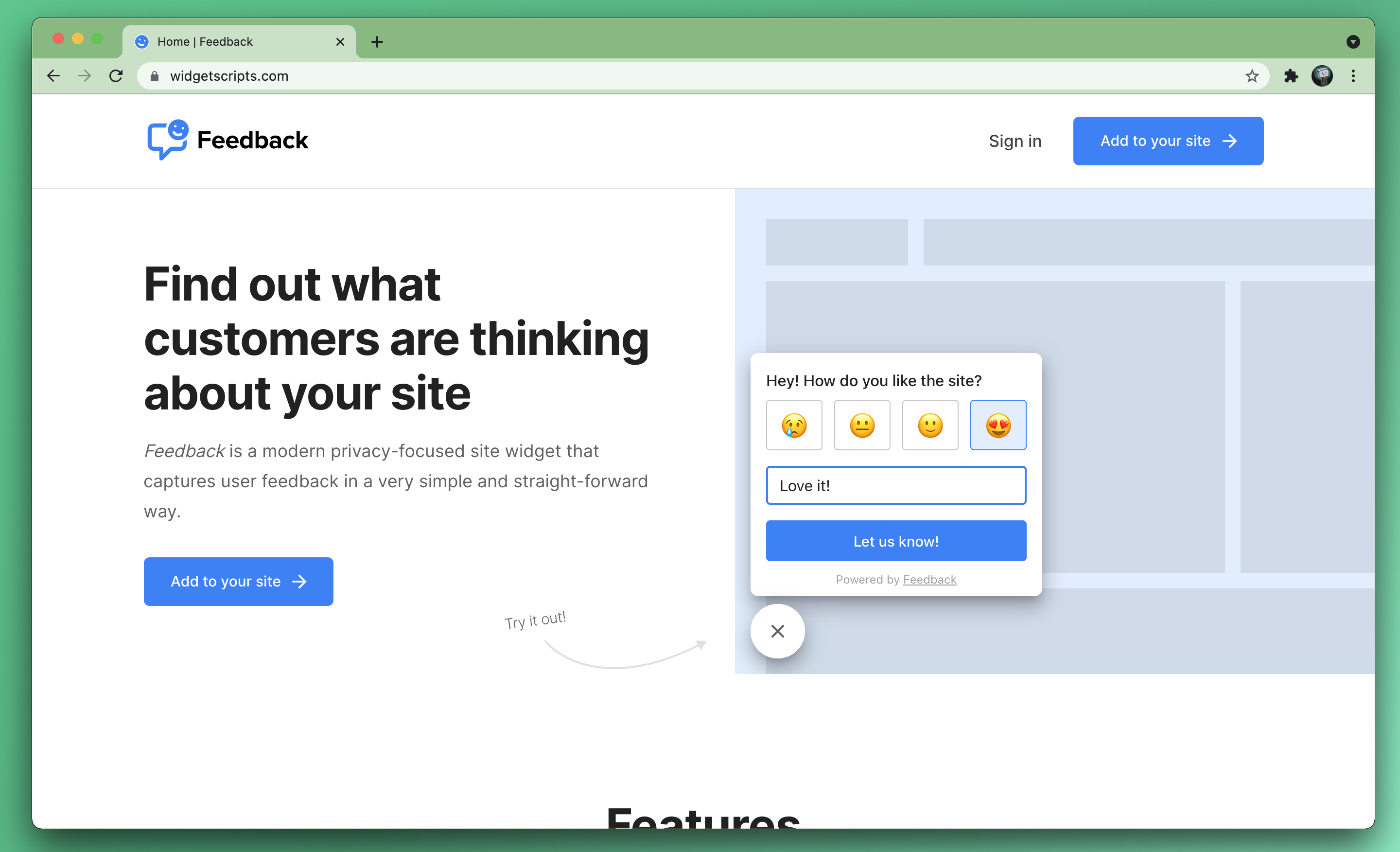
Daniel built a feedback widget that you can include on your page to easily collect your user's sentiment about your page. Our feedback for Daniel: we love it!
Runner Up
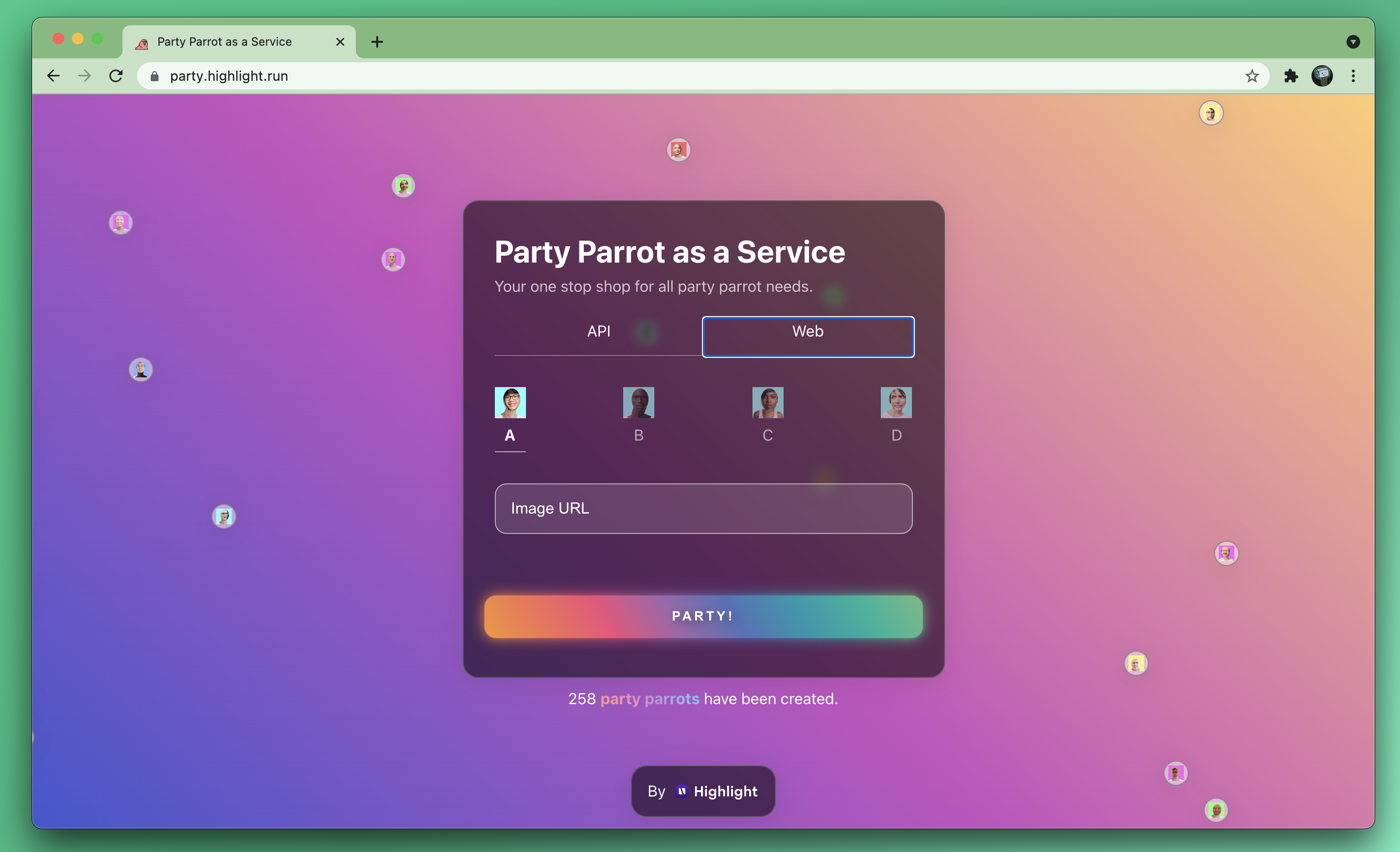
Party Parrot as a Service - by @c00brill, @theJayKhatri, @JohnPhamous
Who doesn't love a custom party parrot Slack emoji, but who has time to create a gif for each team member?! Let us introduce: Party Parrot as a Service! Just input a picture with your face in it and PPaaS will find it and create a party parrot gif for you!
Best Mobile Project
Winner
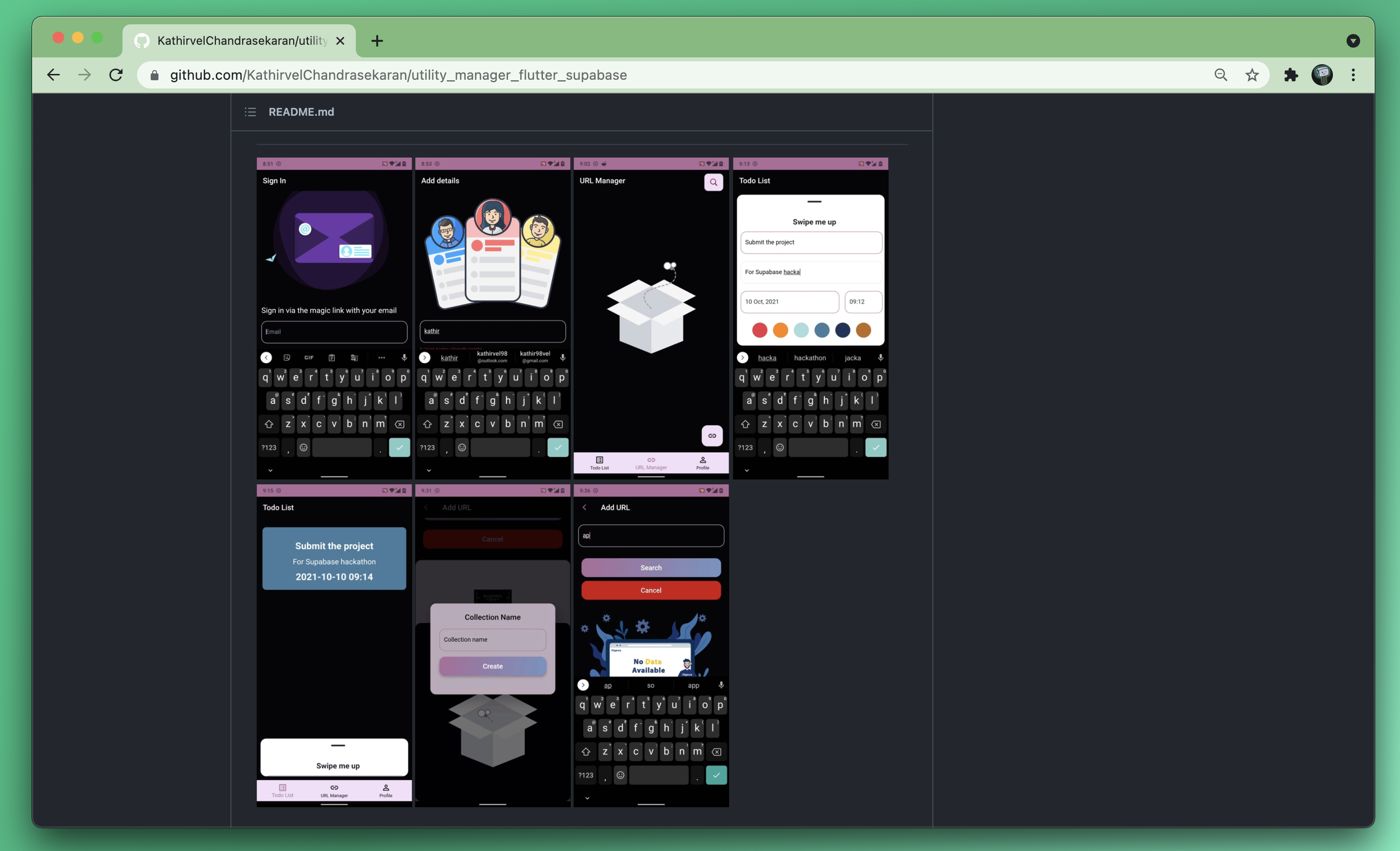
Utility Manager Flutter App - by @KathirvelChandrasekaran
Kathirvel's dictionary app won him a limited edition gold tee at our last hackathon, and with his not only useful but also brilliantly looking utility manager Flutter app he's able to extend his collection of limited edition Supabase tees. Well done!
Runner Up
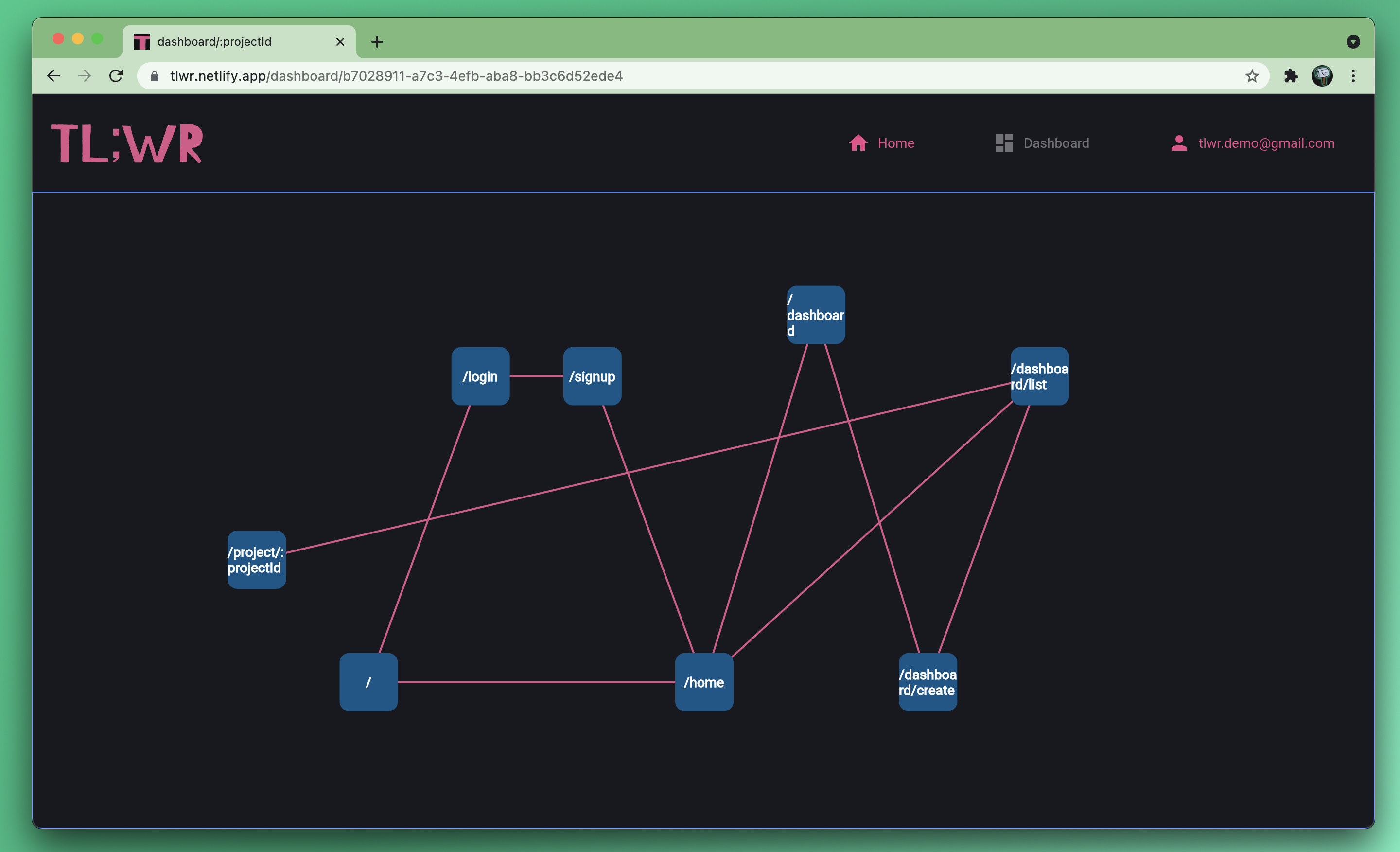
Taejung and Wonmo built a logger tool for Flutter based apps that logs and visualizes the path a user takes through your app to identify improvements to your user experience.
Most Spooky/Fun
Winner
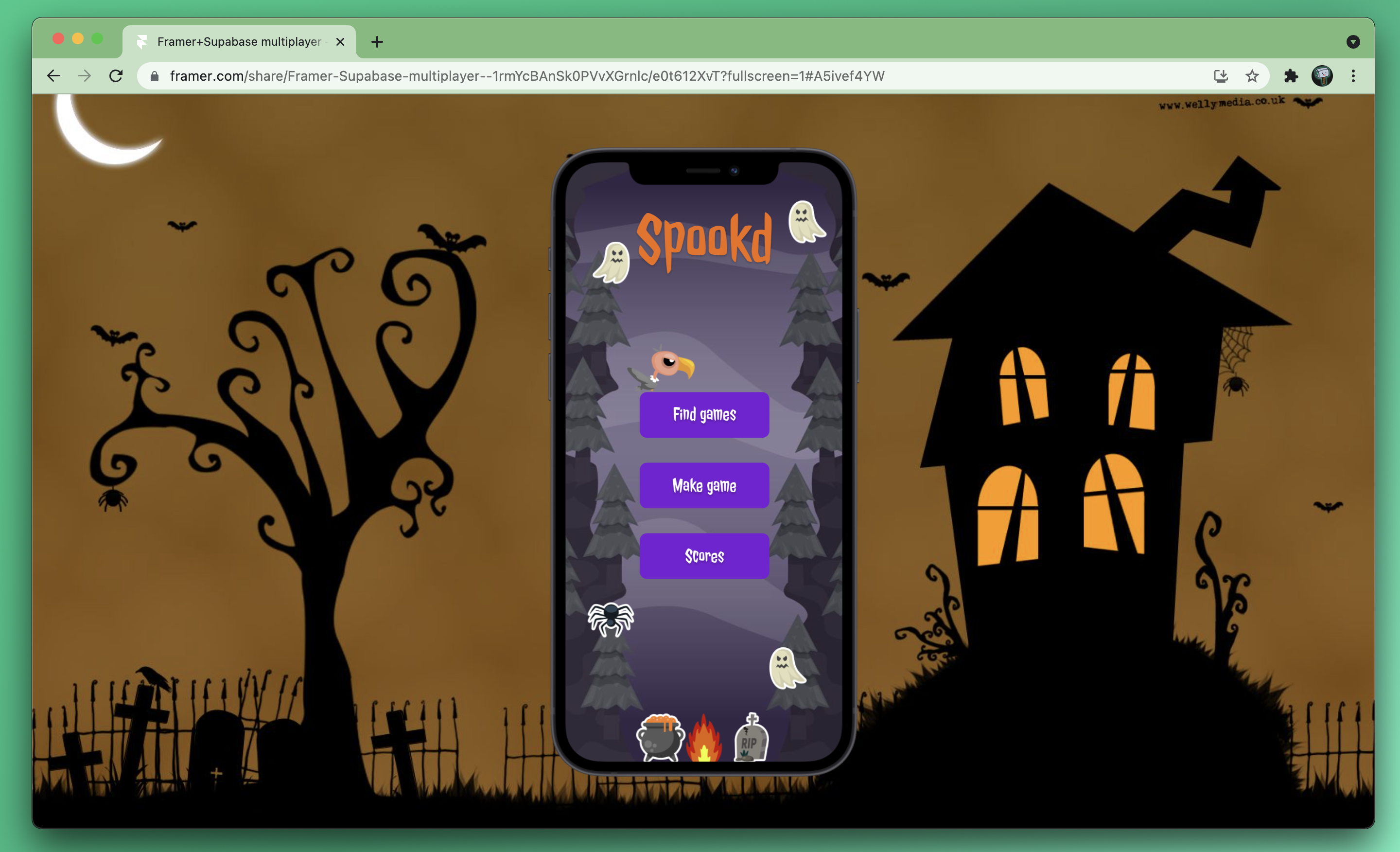
Michael prototyped a spooky halloween game using Framer and then made it actually playable by connecting Framer with Supabase. Now that's spooky good fun!
Runner Up
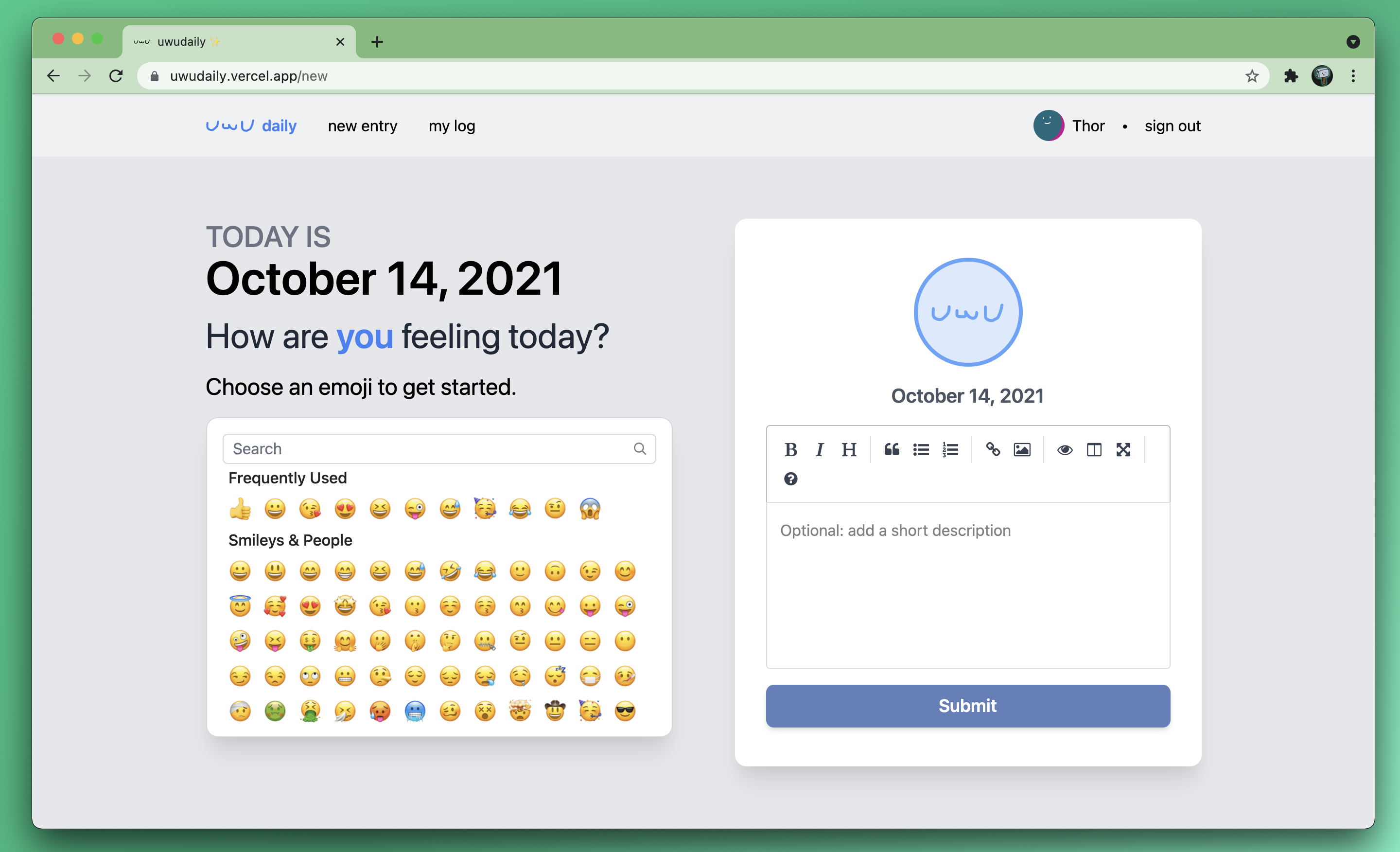
uwudaily - by @maggie-j-liu, @sampoder, and @eilla1
This project by a group of high school students gave us the feel good vibes. On the one hand with their awesome website that conveniently lets you log your daily vibes and check in on your friends', and on the other hand because high school students are building brilliant things with Supabase. How freaking cool is that?!
The Prizes
As is now tradition with Supabase Hackathons, the winners will receive an extremely limited edition gold medal shirt.

The same goes for the silver medal shirts.

Participation Prize
It was extremely tough to pick the winners because of all the stellar submissions. As a thank you for sharing your fabulous projects with us and the community, we've decided to award a limited edition participation tee to everyone who submitted their projects to the hackathon. We'll be contacting everyone via Twitter or email in the coming days with instructions of how to redeem your extremely limited and valuable shirts.

Hang out with us and the community
If you want to join the community and build with us, find other people using Supabase, or if you just want to chill and watch people build, come and join us in Discord!

Get Started Guides
If you're inspired to build, here's a collection of resources that will help you get started building with Supabase:
- Examples and Resources
- Supabase Crash Course [video]
- Flutter Quickstart Guide
- Nextjs Quickstart Guide
- Using Supabase inside Replit
- Full Stack Development with Next.js and Supabase – The Complete Guide
- Auth Deep Dive - Learn everything there is to know about Supabase Auth [videos]
- Send SMS notifications using Twilio
- How to Integrate Supabase in Your Ionic App [video]
- Building a Slack clone with authentication and realtime data syncing using Supabase [video]
- Creating Protected Routes In NextJS With Supabase